The Dr. Martens Store Locator is a place where customers can search for stores near them and learn more about upcoming events that may be happening. Supply helped Dr. Martens redesign and rebuild their Store Locator experience —making it more useful and engaging to customers and easier for Dr. Martens’ retail marketing team to update.


The look and feel of Dr. Martens’ Store Locator had become outdated, slow, and didn’t match the attitude and energy of the brand. Dr. Martens’ retail marketing team wanted to improve map performance and search functionality, showcase upcoming events at flagship stores, provide quick access to turn-by-turn directions, and optimize the mobile experience.
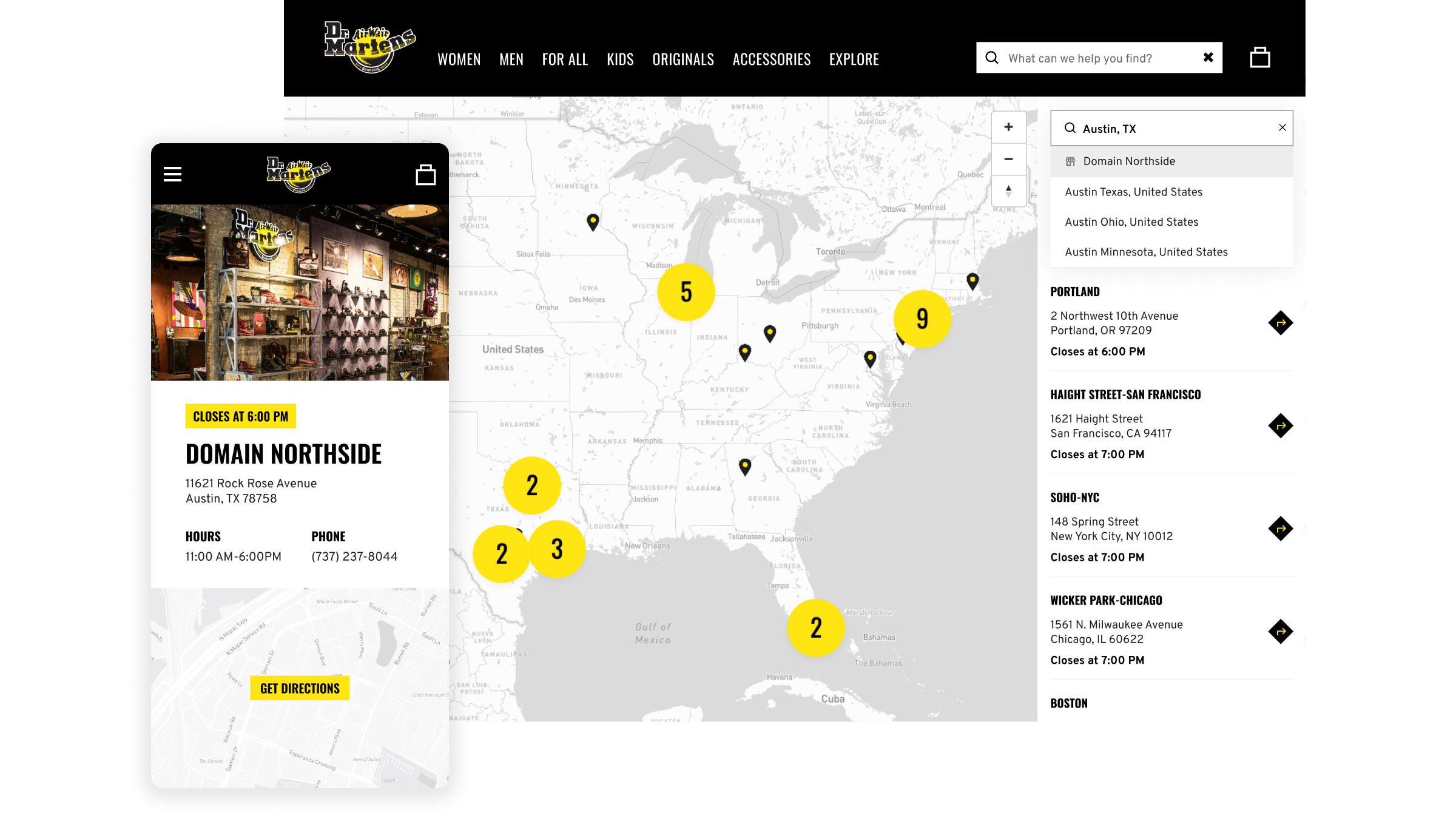
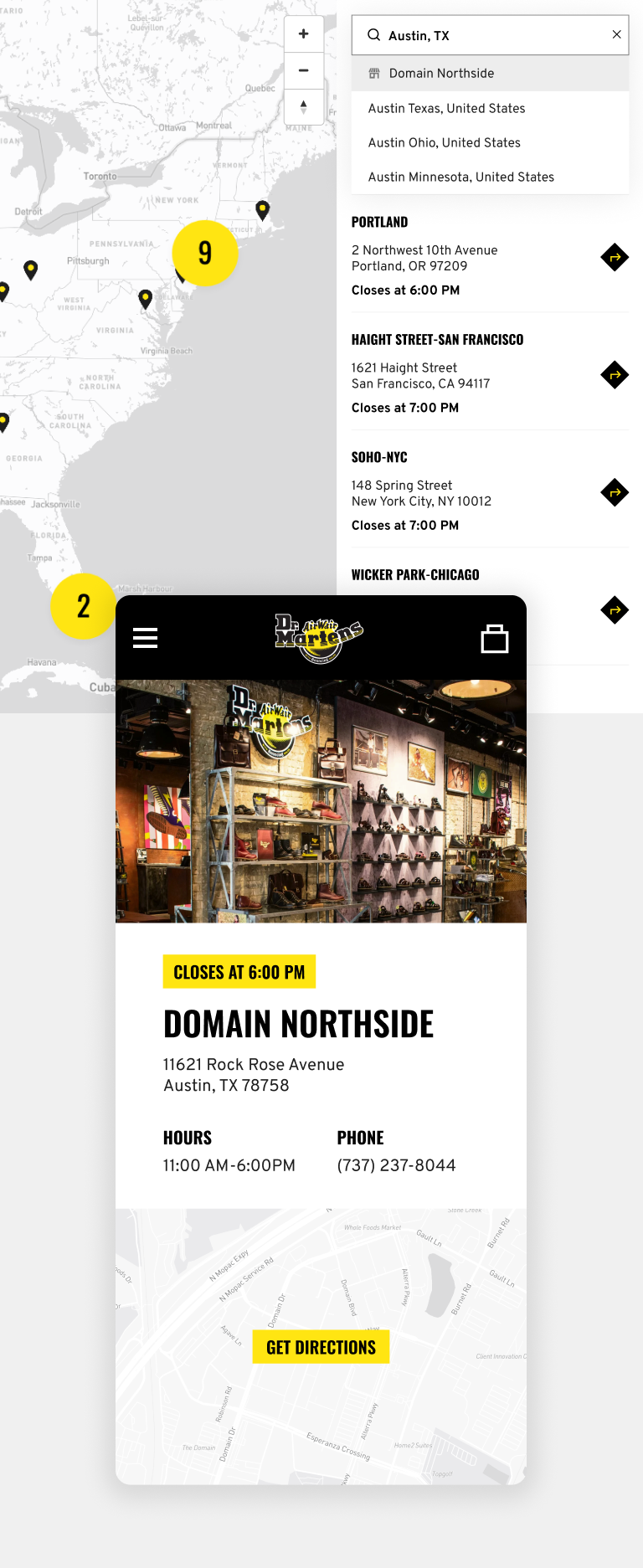
Knowing that we wanted to create a map-based experience that was on-brand, responsive, and high performing, we designed and developed the new store locator experience using Mapbox to create the map and improve functionality. Additionally, we integrated a live-event calendar within each store page that leverages Eventbrite’s API as a CMS —simplifying the Dr. Martens marketing team’s event promotion workflow by eliminating the need to make manual updates across multiple platforms.
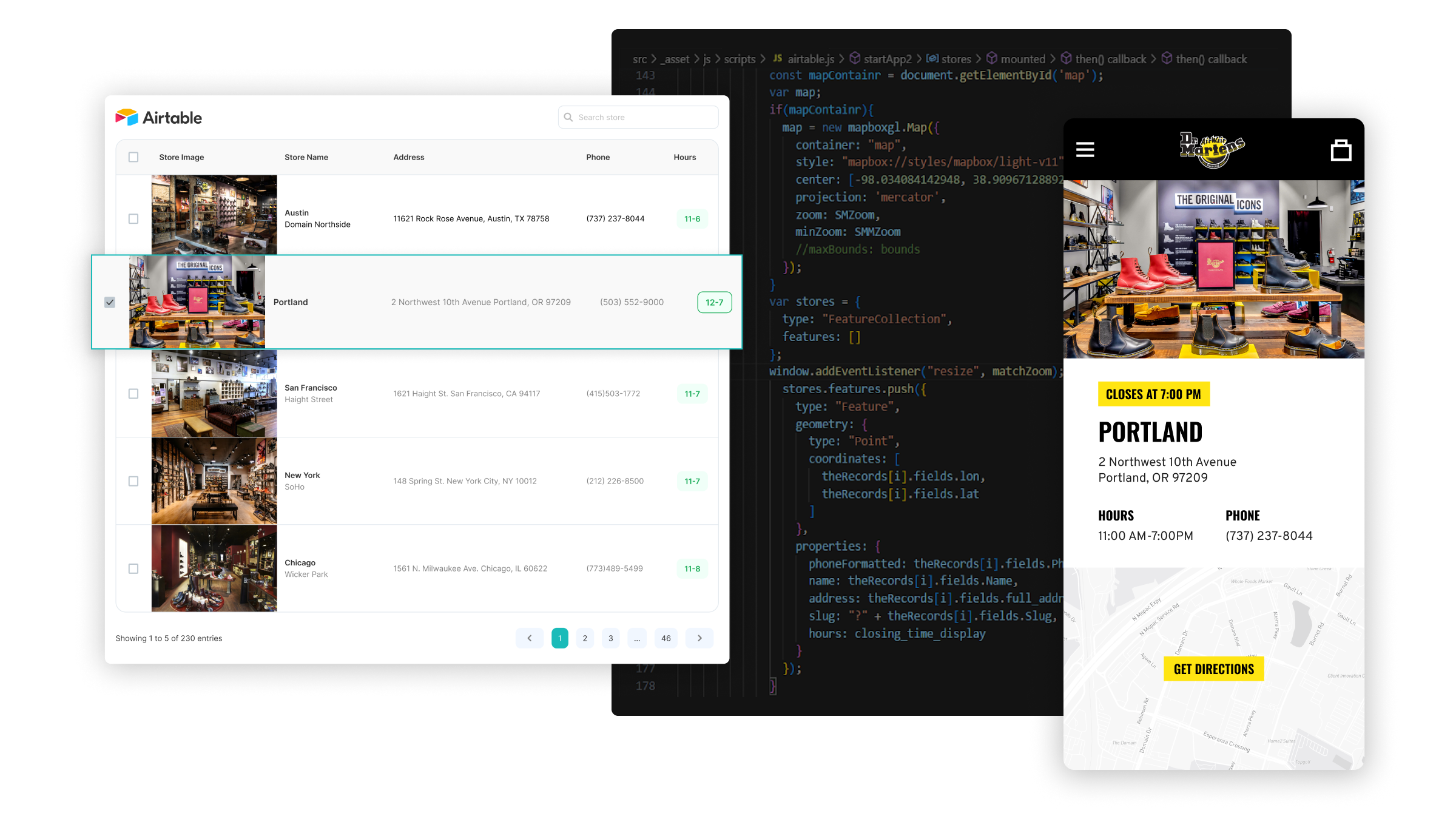
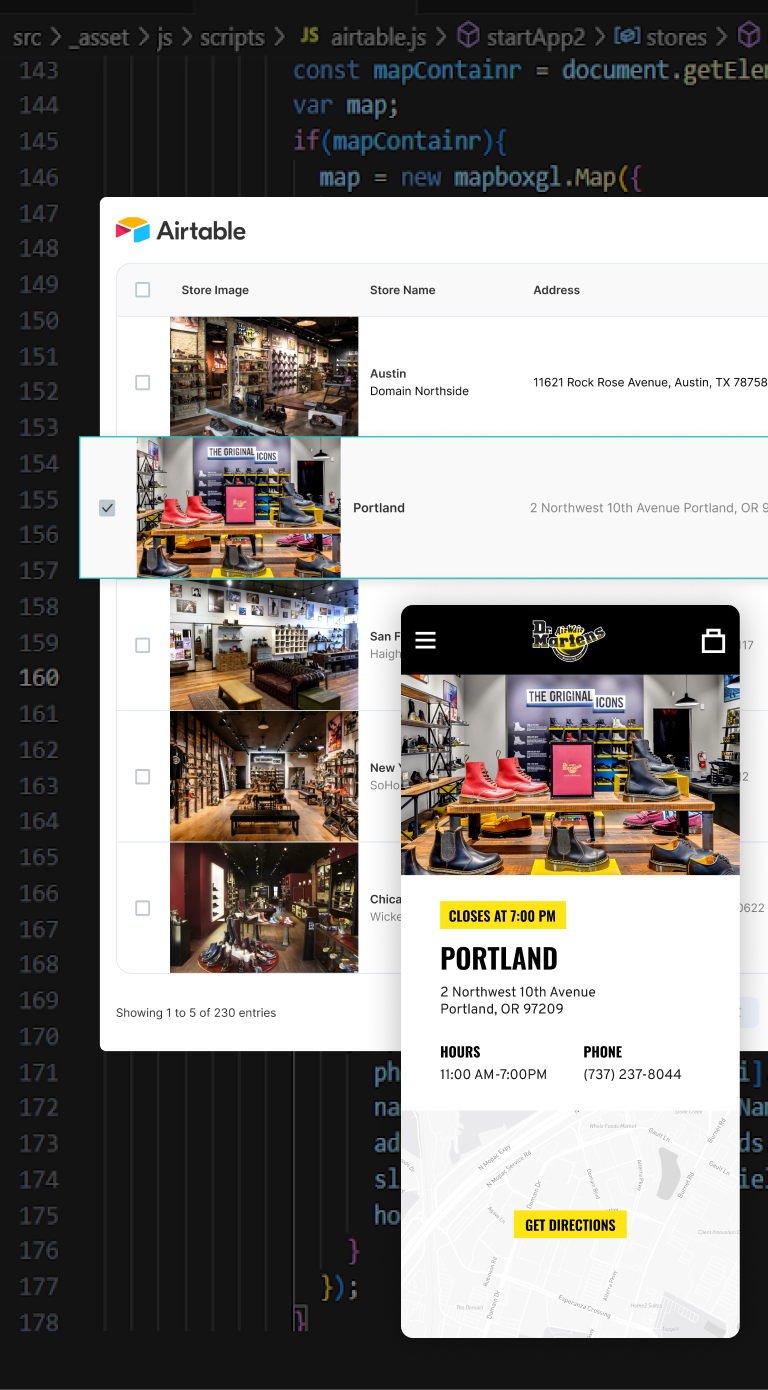
Dr. Martens’ retail marketing team wanted to be able to quickly and efficiently add new stores and update store information without needing to engage their development team. This request made using the existing CMS problematic, so Supply’s technology team developed an off-platform approach leveraging Airtable as a CMS. This strategy provided a flexible and scalable solution, enabling the marketing team to update and deploy changes on the fly without involving the development team.